
Progressive Web Apps (PWAs) use the latest in web technology to deliver an online experience that’s closer to a native app than a traditional web page — especially on a mobile device.
They’re gaining popularity because they facilitate a reliable user experience, lightning-fast speeds, and engagement capabilities like sending push notifications and appearing on a device’s home screen just like an app.
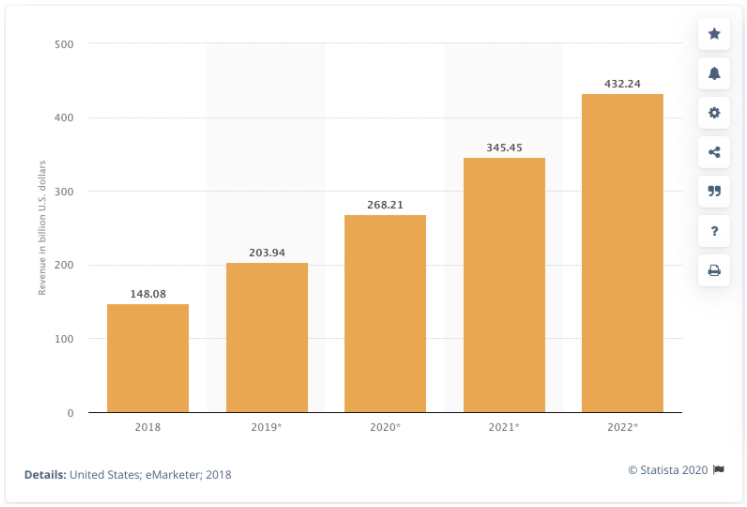
Shopping on mobile devices isn’t just a novelty anymore — it’s happening a lot. Sales via smartphone are expected to rise significantly, to reach over $432 billion in sales in 2022.
Add the prevalence of mobile-first shoppers in international locations like the Asia Pacific region, Africa, and the Middle East, and you’ve got a lot of potential shoppers on their mobiles.
Using a PWA alongside a headless commerce architecture can provide the control needed to enable a fast, reliable mobile shopping experience. Decoupling the commerce engine from the store’s frontend gives marketers and developers separate places to play, reducing the possibility of changes leading to unexpected consequences and providing customers a native mobile app experience.
CBD brand Canvas 1839 launched their store several months ago using a PWA and headless commerce. The advantages include more efficient development and updates for both developers and marketers on the team.
“For managing content, we’re using a really flexible approach that…lets the marketing and content teams build rich informational pages that are fully integrated with the rest of the site,” said Corey Ward, a senior web developer who worked with Canvas 1839.
He continued, “Shopping experiences are not one-size-fits-all. By using a headless approach, we make decisions with the context for what kind of experience we’re trying to create.”


Comments