
Let’s talk approximately how to create a beautiful Woocommerce page that highlight merchandise and sales on a WooCommerce site — barebones, no synthetic flavour, colour or preservatives. We’ll most effective be the use of WordPress, WooCommerce, the WooCommerce Storefront theme and its default widgets.
And yes, it is able to simply be made to be beautiful.
All you need to create a beautiful WooCommerce pages
Your customers may additionally have exclusive types of sales at some stage in the yr where they need to highlight specific gadgets. Holidays, industry-specific activities, random income, you call it. They can also want to have a devoted page wherein gadgets are always on sale for his or her customers to find pleasant deals all year round.
Pages may also want to be created mainly for sure styles of email or publication campaigns. And permit’s not overlooked the all-crucial homepage.
Before we start, you’re going to want on the very minimum, a WordPress website with WooCommerce established. You’ll also need a few products ready to display. When you get a second take a look at my put up Top 4 WooCommerce suggestions & hints for higher product visibility, a good way to assist you to arrange and optimize products for unique shows.
Pro Tip: GoDaddy’s Managed WordPress eCommerce Hosting comes with more than seventy-five premium WooCommerce extensions. Many of them I’ve used for actual clients who paid an annual subscription of as much as $60 or extra — in keeping with extension. Save your eCommerce clients a little money and give yourself greater tools to paintings with for simply the price of web hosting!
Aim high for inspiration
When picturing a web WooCommerce keep’s look, you would possibly study websites like Amazon or eBay for the concept. There’s actually nothing wrong with this.
These are examples of a number of the most important shopping sites on the earth, in the end.
Not to say, they pay a quite penny for a crew of builders (or a couple of groups) to make the appearance of their website great and optimize them to convert new and returning customers into customers.
I don’t have that type of price range, and you likely don’t either. We can, but, get very near (in appearance, not the finances) though!
Think approximately the different methods visitors may save whilst look for the appropriate product. What’s critical?
- Size?
- Colour?
- Brand?
- Features?
Put it accessible for them. Make it clean to find. By doing so, you no longer most effective make the web page’s presentation extra exciting, you are making it extra compelling and beneficial.
The free Storefront theme
There are many free and paid WordPress themes are available in the market, even in the WordPress themes repository. Today we’ll be using the free theme from WooCommerce, called Storefront, which is developed by the team behind WooCommerce.

The Gutenberg editor
While you can use a number of famous page-building plugins, I’ll be the usage of the WordPress Gutenberg block editor to create my WooCommer pages. The Gutenberg editor is the default constructed into WordPress. Gutenberg is a block-primarily based editor, and it’s miles absolutely loose, though there are paid third-birthday party add-ons to be had so one can enlarge capabilities.
Everything is trending block-primarily based. A short seek online will display to you this is “what’s next.” Getting familiar with Gutenberg now goes to give you an edge down the line. And hey, why no longer? It’s free.
Why Gutenberg and Storefront to create a beautiful Woocommerce page?
The cause I’ve selected Gutenberg and Storefront for our examples is there’s no fee barrier to begin building. I additionally want to reveal that you may create tremendous-searching WooCommerce pages without spending a higher amount of money.
Because Gutenberg is advanced by WordPress and Storefront is developed with the aid of WooCommerce, they’ll each obtain ongoing updates for pretty some time.
When building for customers you can use this technique to keep away from purchasing (or charging for) premium plugins. This sincerely simplifies the connection. If extra features are wanted, third-celebration plugins are available to enhance Gutenberg, and top-rate topic extensions may be sold for Storefront.
Your customers will let you recognise if extra features are wished, so don’t worry about cramming in the entirety you may proper away.
If they do need greater functions, that’s greater paintings you’ve got a possibility to do for them. However, if they don’t require more features, you’re saving them money they don’t want to spend.
Basic layouts for creating WooCommerce pages
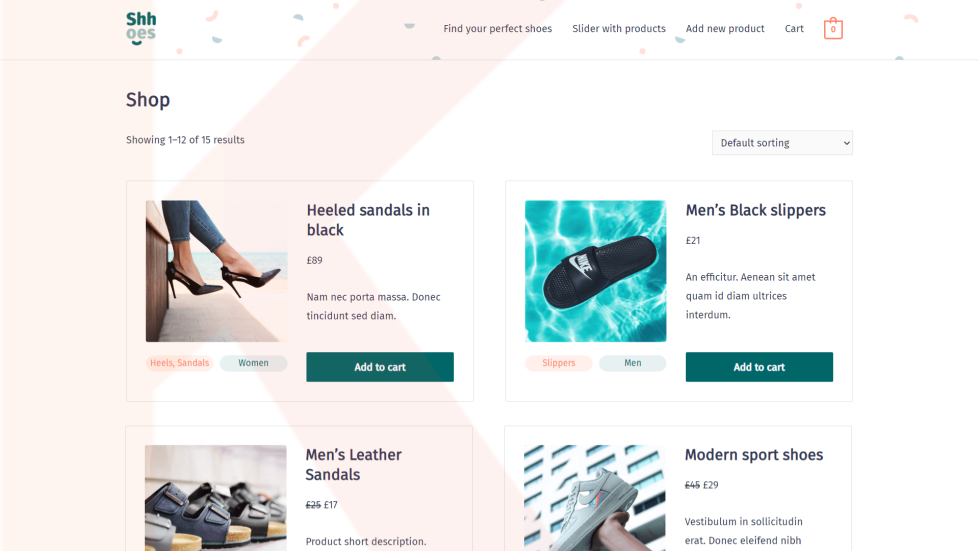
In the example under, I’m the usage of WooCommerce’s unfastened Storefront theme. I’ve imported some products into a demo website.
Under the WordPress reading settings, I’ve selected the WooCommerce default/shop web page as the homepage for the demo website. I just need to expose what the default format for product listings in their purest shape might seem like.
Not very interesting, is it? So, how do we upload some interest to our product layouts? Keep analyzing to find out!
Having the proper-length product picture is vital! Getting the product pictures right from the start will cross a long way in making your displays look outstanding. It best requires a touch bit of tweaking before you create your WooCommerce pages.
If you’re running on a current internet site, you could have your work reduce out for you if there are quite a few extraordinary-sized product images.
You might also be stuck with selecting a crop size inside the WooCommerce product photo settings.
We’re not going to get into that right here, as it might be too prolonged and the general public of humans studying this are likely starting new initiatives.
Start by creating a brief product that does not have a photograph. Preview or view the product and mouse over the product photo placeholder and click “inspect detail” in Firefox or “investigate” in Microsoft Edge and Chrome. You should now see a hallmark telling you the scale of that box.
Controlling product image display
Even if all of the product photograph sizes are equal, there’s nevertheless one more thing you can do to ensure WooCommerce isn’t cropping wherein it shouldn’t.
- From the WordPress admin dashboard, mouse over Appearance in the left menu, and then click Customize.
- In the left-hand menu, click WooCommerce.
- In the left-hand menu, click Product Images.
- Select Uncropped.
- Click Publish.
The steps above help particularly if you need rectangle-fashioned product pictures. It ensures crucial components of the photograph aren’t being cropped out simply to lead them to fit inside the photo field.
Start with the home page
There are so many things you can do with the use of Storefront and Gutenberg. Ultimately, you’re the fashion designer, so I’ll go away those bits to you.
What I’m going to speak approximately right here is how to use the capabilities built into WordPress, Gutenberg and Storefront to curate super-searching keep pages.
The first element you’ll need to do is create a web page and set it as the home page. I believe most of you already know how to do this already — but, for the ones of you who haven’t completed this earlier than, here’s a brief how-to.
- From the WordPress admin dashboard mouse over Pages, and then click Add New.
- Give your page a title where it says Add Title.
- With the Storefront theme, you’ll probably want to select Full-width under Page attributes, which you’ll find in the right sidebar under the Page tab of the said sidebar.
- Click the Publish button at the top of the right-hand sidebar.
- Click the black WordPress icon, which you’ll find in the top-left corner, to return to the main WordPress dashboard.
- In the left menu, mouse over Settings, and then click Reading.
- In the section titled Your homepage displays, make sure A static page (select below) is selected.
- In the Homepage: dropdown box, select the title of the page you just created.
- Scroll to the bottom of that page and click the Save Changes button
Adding blocks
Now it’s time to start adding distinctive elements to deliver the web page to life.
It is common to locate massive hero photos and photograph sliders on the homepage of a buying website, and Gutenberg makes this pretty simple with the Cover widget.
The cover widget lets you create a phase with a few text, a background image, and different things.
- On the line that says Start writing or type / to choose a block, click the icon which you’ll see to the far-right side of this text.
- If Columns does not appear in the menu, just type Columns in the search box at the top of the menu, and then select Columns.
- Select the 100 box (100 represents 100% width).
- Click the + sign inside the rectangle (block) that was just placed on the page.
- Click the black Browse all button.
- In the sidebar that appears on the left, you’ll see the Blocks and Patterns tabs at the top. Click Blocks (if it isn’t already selected).
- Scroll down to the Media section and select Cover.
- You’ll now be greeted with a few default settings. If you want your cover to be full-width you’ll need to click the Change alignment icon in the block menu that appears in the top-right, and then select Full width.
- Choose a colour or add an image via Upload or Media Library. Note the right sidebar that just opened with more options.
- Your cursor will autofocus to a Paragraph block. Type any text you want in here. Note the right sidebar that just opened with more options.
You’ve now created a Cover heading on the web page with the use of a complete-width column with factors (blocks) — the Paragraph block and a button. Click Preview at some distance-right side of the web page (above the right sidebar) to look at how it will appear on the homepage.
- From the WordPress Admin dashboard, mouse over Appearance in the left menu, and then click Customize.
- From the left sidebar, scroll down to Additional CSS and click it.
- Paste the CSS code you just copied into the code box.
- Click Publish
- Click the X on the top left of the left sidebar to exit the customizer.
Adding product sections
The Storefront subject matter comes with some beneficial widgets you can use to region products from your shop on any page.
You should simply use the All Products widget, however, you wouldn’t have plenty to manage over which products show up in which sections of your pages.
Storefront’s widgets consist of Products via Category, Best Selling Products, Top Rated Products, and Newest Products.
To exhibit a way to add those sections to a page, I’ll use the Newest Products widget. The procedure of including the widgets are the same for all widgets.
If you already know a way to add one the way to add them all. It is simplest their features and settings which are one of a kind.
- From the page you are editing, click the icon, which will open a menu.
- At the bottom of the menu, click the Browse All button.
- The Blocks and Patterns sidebar should now be open on the left. Scroll down until you reach the WooCommerce section, and then click Newest Products.
- You should now see the widget on your page populated with products from all categories. You can place that widget above or below other blocks you’ve added to the page (our cover widget for example) by clicking the icon located in the block menu bar located in the top left section of the block you’re editing. Click up or down to move the block above or below other blocks on the page.
- In the same block menu bar, click the More options icon on the right side of the menu, and then click Show More Settings.
- The Page and Block sidebar should now be open on the right. In the blocks tab, you can change the number of columns, rows and select categories you want to display.
- To select the category/categories, scroll to the bottom of the right sidebar, and then click Filter Products by Category.